百度百科:SEO(Search Engine Optimization):汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位,获得品牌收益。很大程度上是网站经营者的一种商业行为,将自己或自己公司的排名前移。
个人网站优化经验,对于大型网站都有协议,很多都没按照SEO的来,比如CSDN的,关键词就不加。没有太大的seo参考价值。
单网页三要素的设置
网页的三要素TKD包括(标题)title、(关键词)keywords、(描述)description这三部分。
标题:每个网页的名字。
关键词:你要做网站排名的词。比如说:“个人博客,个人网站,个人主页,IT博客,技术博客”这些词就是关键词。
描述:就是对网站大概的描述,告诉用户和搜索引擎,你的网站是干什么的。
注意:在我们网站的目标关键词没有排名时,可对网站标题以及关键词进行适当的改动。当目标关键词有排名的话,则不要修改。否则你网站排名会下降,甚至没有排名。随意修改网站的标题是会带来降权风险的。
百度指数里关键词 "累行客"未收录
就是说我输入的这个词是达不到百度收录的标准的,百度是不推送这样的词的,你可以花钱给百度买词 。先不加这个关键词因为没用,等到内容多了,收录的多了就会收录这个关键词,再加不迟。
已完成。
累行客TKD
1. title
累行客-个人博客
2. keywords
个人博客,个人网站,个人主页,IT博客,技术博客
3. description
累行客是一个致力于IT技术的学习交流型个人技术博客网站,包括网站开发、运维/Linux、WEB设计等领域,创建该个人博客也是为了方便与志同道合的朋友一起学习交流,共同进步。
img图片的四要素
关于网页中img的四要素包括src(链接地址)、alt(图片的描述)、width(宽度)、height(高度)。
为什么说网页中img图片要包含这四要素呢?
1、因为搜索引擎蜘蛛对图片不识别,只有加了alt标签蜘蛛才会识别。
2、对图片定义宽度和高度,网站加载变快,而不会重新渲染。
网站优化如何使用Alt标签?
<img alt="关键词" src="/img/logo.png" />
Alt属性值最好包含关键词,如果图片内容中没有关键词,也可以加上,毕竟搜索引擎不知道图片的内容。但是也不要盲目添加关键词,一般一个图片放一个关键词即可,图片周围文字描述最好和该关键词有关。
很多seoer会将网站首页独立的图片(非文章列表的图片)Alt属性值可直接填写关键词,利用Img标签布置关键词。用该方法要遵守一个原则,别太明显。毕竟搜索引擎可以粗略识别图片,两个不同的图片Alt属性一样的话,是不是有些说不过去。以此,结合图片里的内容或图片周围的文字,巧妙地将关键词加里面,但是点缀内容别太长,太长就把关键词的权重给刮分完了。
图片所在的页面中,围绕在图片周围的文字,包括注解或是图片标题都是搜寻引擎判断图片内容的来源。所以把相关的图片放置在适当的位置十分重要,当文字所阐述的内容有相关时才使用该图片。
关于站外存储图片,有的网站为了加快网页打开速递,把图片存储在cdn或者对象存储中。从SEO优化的角度看,这样做并不利于图片的SEO优化,因为这些图片属于站外图片的了。这就要看自己的衡量了。
Alt标签重要点:
(1)alt属性不能为空。
(2)alt属性要跟图片内容符合,不要乱写。
(3)在alt属性中加入关键词,有利于当前页面的关键词排名。一般一个图片放一个关键词,图片周围文字描述最好和该关键词有关。
(4)alt属性要避免关键词堆砌。如果一个页面上有多张图片的时候,alt属性不要写同样的,同样的alt属性会导致关键词堆砌,页面就会降低得分,严重的就会降权。
(5)图片的宽高属性,通常会通过css控制图片展示的大小。而图片的title属性,在w3c的规范中是没有的,但是加上title属性后,鼠标放在图片上的时候,会显示title属性的内容,更加友好。
1、首页
一般在网站的首页都会有轮播图和缩略图,并且图片都带有链接,像这种有制定页面或指向性的图片,添加的Alt标签文字应该是该链接页面的标题文字。
2、内容详情页
详情页的图片使用Alt标签的时候,文本需要编写成与图片相关的内容即可,但因为详情页Alt标签较多,就会出现一些问题
1>关键词堆砌:这个是站长们比较常犯的错误,有些站长以为关键词密度越高,越有利于优化,所以就添加多个关键词的Alt标签,导致页面的关键词密度过高,而被搜索引擎判定为网站作弊。
2>Alt描述文字过多:在设定Alt标签的时候不能用过多的文字,这样搜索引擎会无法识别其中的关键词,也就无法抓住网站的重点。
未完成。
累行客-Alt标签
1、首页Alt标签
1)首页轮播图的Alt标签
<img alt="链接页面的标题文字" title="链接页面的标题文字" src="/img/123.png" />
2) 首页文章列表的Alt标签
<img alt="文章分类" title="文章分类" src="/img/123.png" />
3) 首页侧面其他栏目的Alt标签
<img alt="关键词" title="关键词" src="/img/123.png" />
2、内容详情页
<img alt="关键词" title="关键词" src="/img/123.png" />
关键词密度
网站关键词密度其实没有明确的标准,网友大多数认为的是2%–8%就是比较好的标准。
关键词出现在一个页面的密度,是需要适当布局的,不要刻意去关键词堆积密度。一般有关键词出现在页面即可,刻意堆积关键是搜索引擎相当反感的,它会认为你网站是一种作弊手法,反而适得其反。
未完成。
sitemap网站地图
Sitemap的格式分大概为xml和html两种,xml是面向蜘蛛的,html是面向用户的。
Sitemap网站地图的作用分为三种
1、为了有利于搜索引擎抓取;
2、一种为了权重的传递,实现平衡层级的网站投票结构;
3、为了给用户提供直观的入口,如果你的网站分类、层级太多,可以使用sitemap可以很方便的展现。
4、网站地图一般放置到页脚
http://www.leixingke.com/article/detail/S9PVPLl9
定义Robots规则
定义Robots规则,可以使蜘蛛抓取什么内容,不可以抓取什么内容。
暂不需要。
Heading标签优化
Heading标签(H标签)通常用来为用户呈现网页的结构。HTML一共有六种大小的H标签,从最重要的H1~H6,权重依次降低。
最常用的包括H1、H2标签,H1代表着大标题,H2是小标题。按照这个意思,最重要的关键词设置在H1标签中,和关键词相关的词组再放到H2标签中,依次往后推。
多种渐变大小的Heading一开始主要为网页的内容创建分层结构,便于用户直观地浏览网站;对搜索引擎来说,<h>标签的主要意义是告诉搜索引擎这个是一段文字的标题,起强调作用。
那么如何做好 H 标签的优化和布局呢?
- H1 修饰网页的主标题,一般是网页的标题,文章标题,H1 中部署主关键词。H1 尽量靠近在 Html 中的 body 标签,越近越好,以便让搜索引擎最快的领略主题。
- H2 表示一个段落的标题,或者说副标题,部署长尾关键词。
- H3 表示段落的小节标题,H3 效果跟 Strong 差不多,一般是用在段落小节。
- H4-H6 基本很少用到,是告诉搜索引擎这些不是很重要的内容。
需要注意的是:
1、每个网页只能拥有一个H1标签
H1标签在一个页面中只能使用一次,因为H1标签是最大标题,也代表了这个网页的主题,对于H2到H6标签则可以多次使用,分层次的使用,是网页的内容变得有层次和实现主从结构,当然从网站SEO优化的角度来看,H标签所强调的标题都竟可能是文章的分论点,或者是一个长尾关键词,但是切记这是一个标题,需要考虑其标题的可读与下文内容的匹配,所以切不可任意使用用做关键词的强调。
2、 H1标签应该使用在哪些地方?
H1标签就需要使用在网站的文字LOGO上面,但是由于很多网站使用的都是图片LOGO,而H1标签使用在图片LOGO上就没有多大的意义了。或者说没用。
待完成。
累行客-Heading标签优化
1、首页
H1标签,着重告诉搜索引擎这个页面的主旨内容,所以在首页H1用在logo上。但是导航是通用的,加到logo图片上效果又不好,先不加了。
H2文章列表的文章标题(代码定义)
H3 侧边的栏目(代码定义)
2、详情页
H1 文章标题(代码定义)
H1标签,着重告诉搜索引擎这个页面的主旨内容,让蜘蛛进来之后,第一眼就发现这个页面的主题是什么,便于它理解,而不是告诉它这个页面是属于什么站。详情页H1定义文章的标题是最好的。
H2 文章其他部分用户自定义
H3 侧边的栏目(代码定义)
长尾关键词
长尾关键字是指网站上的非目标关键字,但与目标关键字相关的组合关键字也会带来搜索流量。
长尾关键字的特点是相对较长,通常由2-3个单词,甚至短语或短句组成,它们存在于内容页的标题和内容中。由于长尾词的目的性更强,长尾词给用户带来的概率远高于目标词。如果一个站点中有大量的长尾关键字,即使每个长尾关键字的搜索量很小,它所带来的总流量也是很大的。
5118站长工具
死链
死链:表示页面无效,无法提供有效的信息,这个时候可以通过百度站长平台提交死链。
URL优化
URL包含井号直接不收录,而?和&则不利于收录?
google很早就表示动态url并不会对网站收录排名有任何影响,甚至更青睐动态的url站,可以通过动态url里多一些参数了解不同的信息;
百度后续的也在站长平台里表示支持动态url,收录和排名而言和静态url没有任何区别。
所以就不要纠结动态还是静态了。
动态URL不会对网站造成绝对影响,搜索引擎可以一样很好抓取,和伪静态没有区别。只是,从标准化的角度讲,URL有一个明晰的规则,有利于结构更清晰
所以新建网站或者准备完全重建网站,顺便将URL标准化;对于老站点,特别是已经收录大量内容的网站,任何情况不要轻易地去动URL
使用相对路径还是绝对路径好?
除非不能做301转向,因而产生了严重的网址规范化问题时,还是使用相对路径比较简单。在正常情况下,相对路径不会对网站SEO有什么副作用,绝对路径也不会有多少特殊好处。而出错的可能性,比如搜索引擎错误判断URL,是非常非常低的。
出站链接和友情链接
不用很多链接,高质量的几条就够用了。
现在百度算法也改了很多次,出站的链接和友链越来越不好用了。没有链接的网站是与世隔绝的孤岛,你谁也够不着,那么自然网站的评级也低。友链可以有,但有些友链并不一定好,一个差网站的友链很可能给你的网站带来降权。
常用的搜索引擎指令
site指令
功能:该指令反应出知云网下所有搜索引擎收录的页面
格式: site:域名
例如: site:www.leixingke.com
domain:域名 查询域名地址 不精准查外链
intitle: 查标题里包含的内容
inurl: 查询网址包含的内容
更多可查看 https://blog.csdn.net/ezyw_com/article/details/105776166
ajax不利于SEO
ajax动态加载数据渲染页面不利于SEO
由于累行客开发使用了大量的Ajax用于交互体验,但是要做SEO那就必需将想让蜘蛛抓取的内容,在输入网址之后就直接加载出来,不再使用Ajax,对于相对不重要的可以使用Ajax。
http://www.leixingke.com/article/detail/CHfzyRdP
累行客-优化ajax
1、首页
文章列表
一周推荐
最新内容模块内容直接加载
2、详情页
本身就是直接加载文章数据。
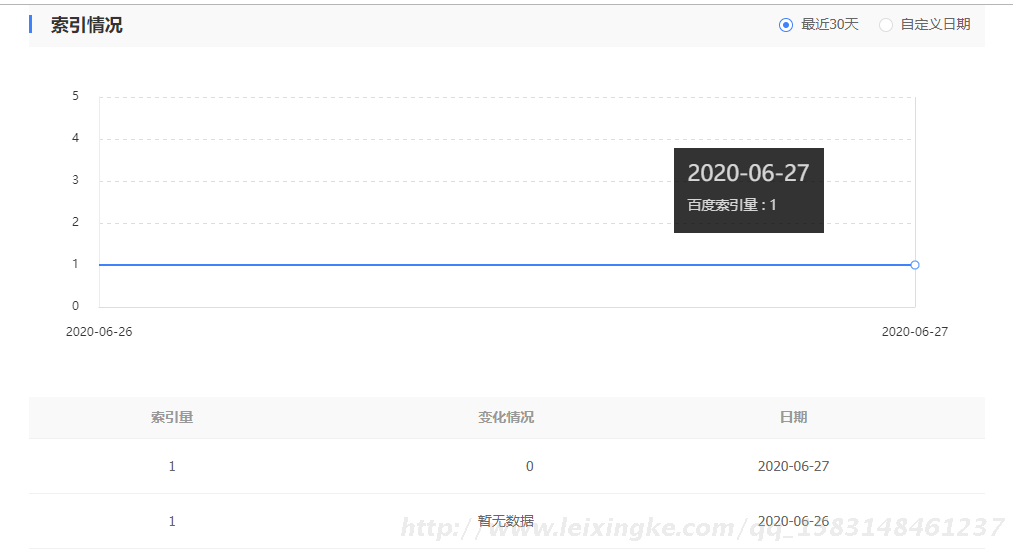
优化效果
优化完之后,百度索引量为1

百度对新站有3~6个月的考核期,这个期间要保持网站内容原创有规律地更新,最好别乱改网站。
内容优化:新站在考察期间尽量多做原创,多保持有规律地更新。
https://ask.seowhy.com/question/115847
以后持续更新吧
个人博客SEO可参考:
https://www.duanliang920.com/learn/SEO/al/234.html