wangEditor文档使用highlight
https://www.kancloud.cn/wangfupeng/wangeditor/65744
wangEditor-3.1.1 作者把代码类型选择给去掉了,所以只能自己实现插入代码选择了,
下面连接实现了,转载做个笔记
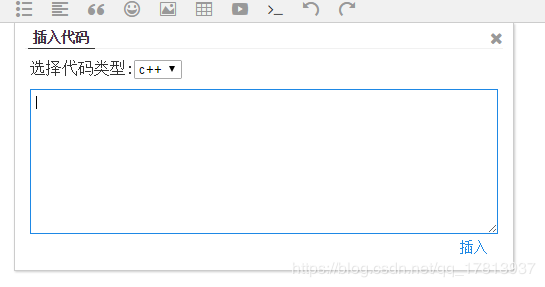
插入代码
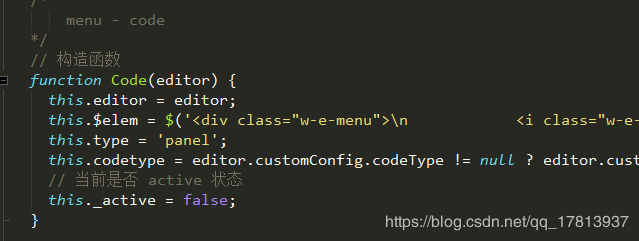
打开源码 2058 行,插入下面语句
复制JavaScriptthis.codetype = editor.customConfig.codeType != null ? editor.customConfig.codeType.type : null;- 1
你将会看到这样

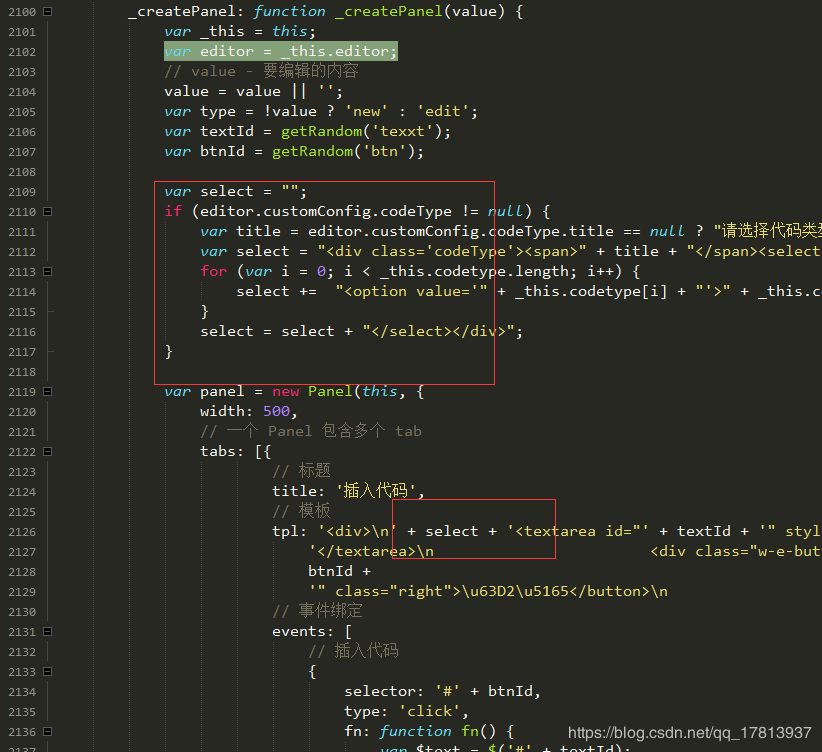
然后滚到 Code的_createPanel函数,大概在2100行,插入一下代码
复制Javavar select = "";
if (editor.customConfig.codeType != null) {
var title = editor.customConfig.codeType.title == null ? "请选择代码类型:" : editor.customConfig.codeType.title;
var select = "<div><span>" + title + "</span><select>";
for (var i = 0; i < _this.codetype.length; i++) {
select = select + "<option value='" + _this.codetype[i] + "'>" + _this.codetype[i] + "</option>";
}
select = select + "</select></div>";
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
修改生成模板
复制JavaScripttpl: '<div>\n' + select + '<textarea id="' + textId + '">' + value +
'</textarea>\n <div>\n <button id="' +
btnId +
'">\u63D2\u5165</button>\n </div>\n <div>',- 1
- 2
- 3
- 4
你将会看到

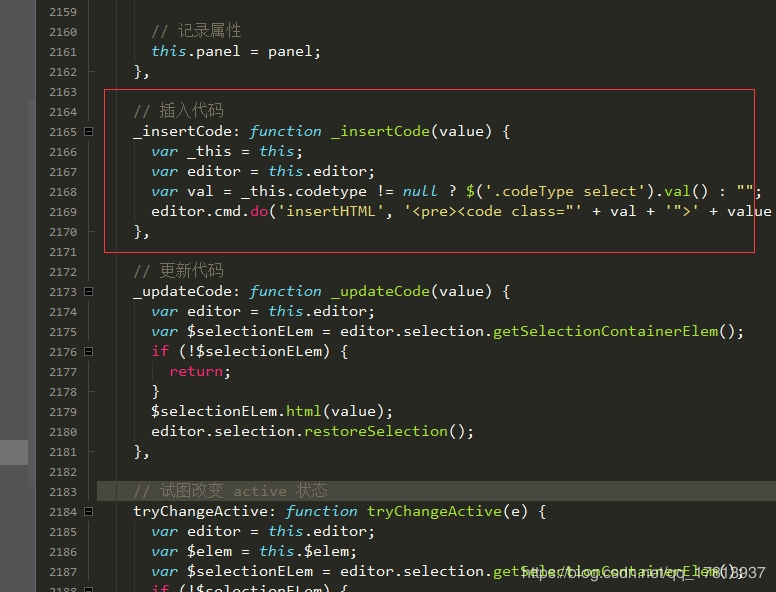
继续翻到 Code的_insertCode函数,修改为
复制JavaScript_insertCode: function _insertCode(value) {
var _this = this;
var editor = this.editor;
var val = _this.codetype != null ? $('.codeType select').val() : "";
editor.cmd.do('insertHTML', '<pre><code + val + '">' + value + '</code></pre><p><br></p>');
},- 1
- 2
- 3
- 4
- 5
- 6
它是这样的

ok,接下来使用前配置一下
复制JavaScriptvar E = window.wangEditor;
var editor = new E('#div1')
editor.customConfig.codeType={
title:"选择代码类型:",
type:[
"c++","php","c#","java"
]
};
editor.create();- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
然后是浏览结果