js 的replace方法只替换第一个匹配到的的字符
可以使用正则表达式替换所有字符,可以自定义函数
复制收展JavaScriptString.prototype.replaceAll = function (FindText, RepText) {
regExp = new RegExp(FindText, "g");
return this.replace(regExp, RepText);
}- 1
- 2
- 3
- 4
使用
复制收展JavaScriptString.prototype.replaceAll = function (FindText, RepText) {
regExp = new RegExp(FindText, "g");
return this.replace(regExp, RepText);
}
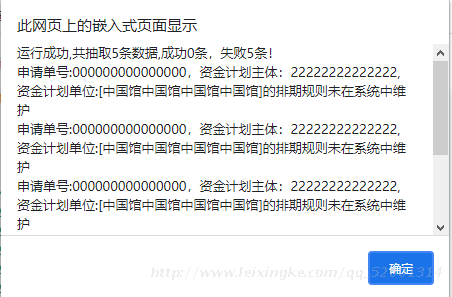
var info ="运行成功,共抽取5条数据,成功0条,失败5条! </br>";
info+="申请单号:000000000000000,资金计划主体:22222222222222, 资金计划单位:[中国馆中国馆中国馆中国馆]的排期规则未在系统中维护</br>";
info+="申请单号:000000000000000,资金计划主体:22222222222222, 资金计划单位:[中国馆中国馆中国馆中国馆]的排期规则未在系统中维护</br>";
info+="申请单号:000000000000000,资金计划主体:22222222222222, 资金计划单位:[中国馆中国馆中国馆中国馆]的排期规则未在系统中维护</br>";
info+="申请单号:000000000000000,资金计划主体:22222222222222, 资金计划单位:[中国馆中国馆中国馆中国馆]的排期规则未在系统中维护</br>";
info+="申请单号:000000000000000,资金计划主体:22222222222222, 资金计划单位:[中国馆中国馆中国馆中国馆]的排期规则未在系统中维护</br>";
info = info.replaceAll('</br>', '\n'); //参数/g是标识全局
alert(info);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
运行结果