欢迎使用累行客富文本编辑器
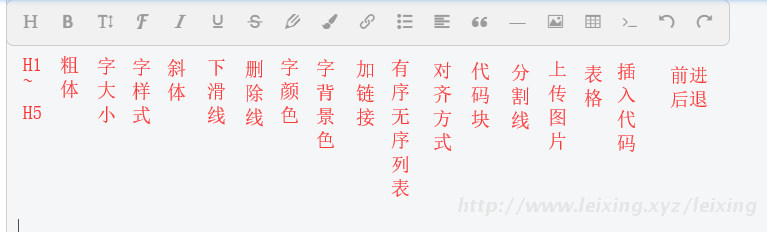
工具栏

一、标题
二级标题H2
三级标题H3
四级标题H4
五级标题H5
正文
正文
二、加粗
正常字体
加粗字体
正常字体
加粗字体
三、字号
四、字体
五、斜体
正常字体
斜体字体
六、下划线
下划线
七、删除线
删除线
八、字体颜色
字体颜色
字体颜色
字体颜色
字体颜色
九、背景色
背景色背景色
背景色背景色
十、链接
十一、设置列表
- 有序列表
- 有序列表
- 有序列表
- 无序列表
- 无序列表
- 无序列表
十二、对齐方式
对齐方式 靠左
对齐方式居中
对齐方式 靠右
十三、代码块
【累行客】在人生的道路上,我们每个人都是赶往理想的一个行客,在前行的过程中不断地累积,最终活出我们理想的生活。在人生的道路上,我们每个人都是赶往理想的一个行客,在前行的过程中不断地累积,最终活出我们理想的生活。
十四、分割线
单击分割线
十五、上传图片

十六、表格
| 表头1 | 表头2 | 表头3 |
|---|---|---|
| 内容1 | 内容2 | 内容3 |
十七、插入代码
提示:单行注释有bug
复制java/**
* 上传广告图像
* @param multipartFile 穿过来多个文件
* @return
* @throws IOException
*/
@RequestMapping(value = "/uploadAdvertImg", method = RequestMethod.POST)
@ResponseBody
public LeixingResult uploadAdvertImg(@RequestParam("myFile") MultipartFile[] multipartFile){
return advertService.uploadAdvertImg(multipartFile);
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
复制javascript/********点击按钮,复制传入id的内容到粘贴板 start********/
function copycode(id) {
const range = document.createRange();
range.selectNode(document.getElementById(id));
const selection = window.getSelection();
if(selection.rangeCount > 0) selection.removeAllRanges();
selection.addRange(range);
document.execCommand('copy');
layer.msg("复制成功!");
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
复制sql`article_create_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`article_update_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '修改时间',- 1
- 2
复制html<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<title>累行客</title>
</head>
<body>
模板
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
复制csshtml {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
font-size: 62.5%;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
复制cpp/**初始化顺序表**/
int InitList_Seq(SeqList *L){
L = malloc(MAXSIZE * sizeof(KeyType));
if (!L)
{ printf("Out of space!!\n"); /**存储分配失败**/
exit(OVERFLOW);
}
return OK;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
持续更新中。。。